ShopAid
— AppMy Roles:
Product Designer // Visual Designer
Tools:
Figma // Ai
Team:
Monique Ho, Sally Huang, Vikram Singh, Jamil Shah Foridi, Serena Patel, and Kaleb McKinney
Project Year:
2020
Product Designer // Visual Designer
Tools:
Figma // Ai
Team:
Monique Ho, Sally Huang, Vikram Singh, Jamil Shah Foridi, Serena Patel, and Kaleb McKinney
Project Year:
2020
ShopAid aims to generate a safe game plan for your trip to local stores, helps reduce panic buying, and encourages social distancing. The original idea came out of a 48-hour virtual hackathon that brought together many talented people from all over the world with one goal in mind - to help improve the lives of those affected by the COVID-19 crisis.
The Problem
During the pandemic, we have all experienced panic buying, inventory shortages, and long lines at grocery stores at some point. There is no real-time stock availability or price information from stores today. Shoppers don't know where they can get what they need, or how much of it is available, or what it costs without going to the store. How can we make the local shopping experience easier, faster, and more efficient for shoppers?
The Challenge
• We wanted to tackle this problem with a different approach by focusing on the items instead of the stores. That means, for example, if the user have five items they need to buy on their list and the items are all spreaded out in several different stores/locations, then how might we make it easy for the user to purchase all the items in a timely manner?
• Most stores wouldn’t share stock availability information with us, so we had to figure out other ways to obtain the information so that we can display real-time stock level to the user.
• We also asked ourselves, how might we make this more than just an app to view stock level information? How might we make this experience more fun, engaging, and tailored to each user’s specific needs.
• This was my first hackathon experience which happened to be a global hackathon that brought together many talented people from all over the world (a total of 822 participants across 62 countries)! Everyone on our team came from different background and were all living in different time zones. Having to do the intitial phase of this project in 48 hours was definitely a great challenge in itself.
Let’s Get Started
The Process
Within the first 24 hours, our team sent out surveys, conducted competitive analysis, gathered data & info around local shopping behaviors during the pandemic, and identified key pain points so we can focus on MVP features, On the design side, we started to map out user flows, constructed information architecture, and sketched out wireframes. At this point, I started to explore interface and visual design using variety of tools (pen & paper, Illustrator, Figma, etc,) in order to rapidly iterate on a wide variety of ideas.
High Level User Flow

Style Guide & UI components

Now, The X Factor
Key Features
︎ Check item availability and stock level from the comfort of your home or anywhere you are.
︎ Make the most out of your trip! Find stores that carry the majority items in your shopping list, or choose from your favorite stores.
︎ See stores peak hours to avoid crowd.
︎ Save your shopping lists to save time and shop smarter.
︎ Contribute to the community and help other shoppers by quickly marking stock level information.

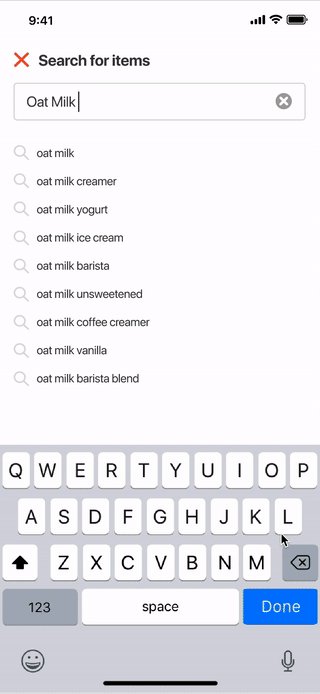
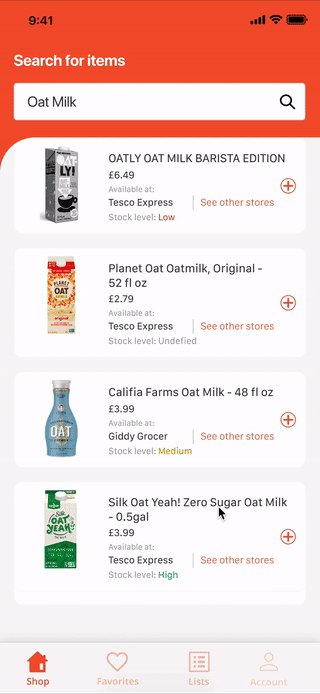
The Search Bar is always at the top for easy access. When the user taps on the search bar, they also see a list of popular searched items.

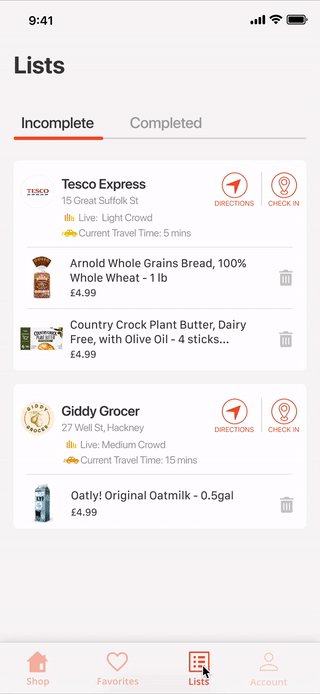
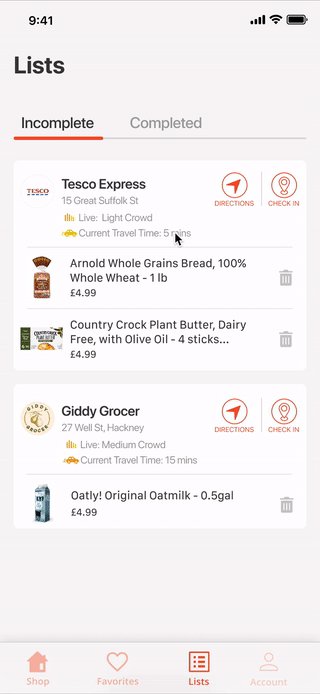
︎Travel Guidance to Store Location(s)
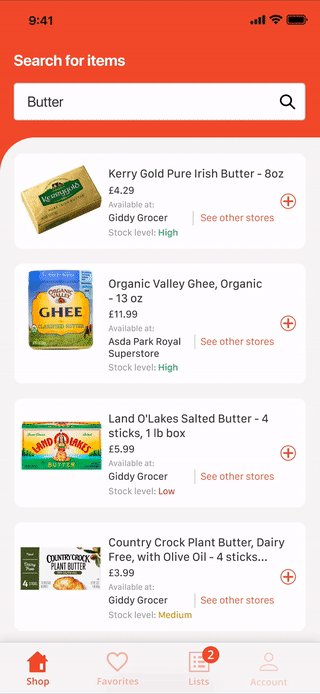
Based on the items that are selected, the app smartly display the items grouped by store location, with the least amount of travel time at the top.
Based on the items that are selected, the app smartly display the items grouped by store location, with the least amount of travel time at the top.

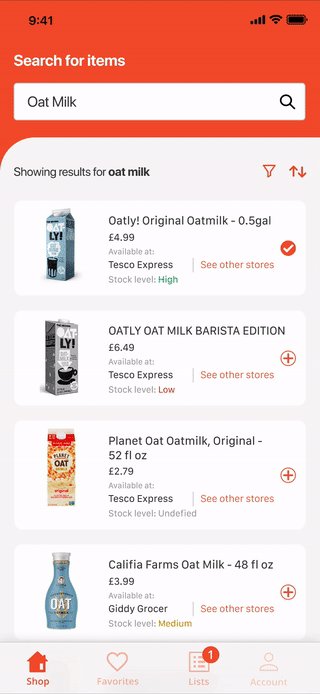
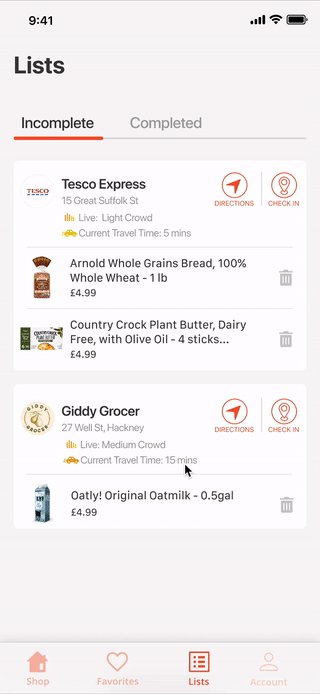
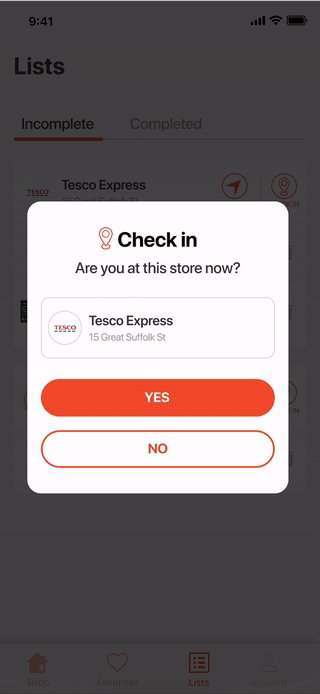
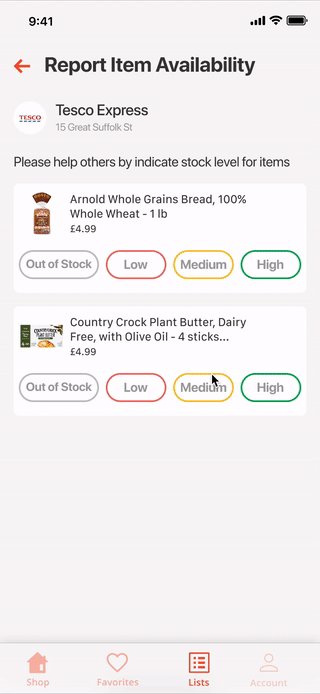
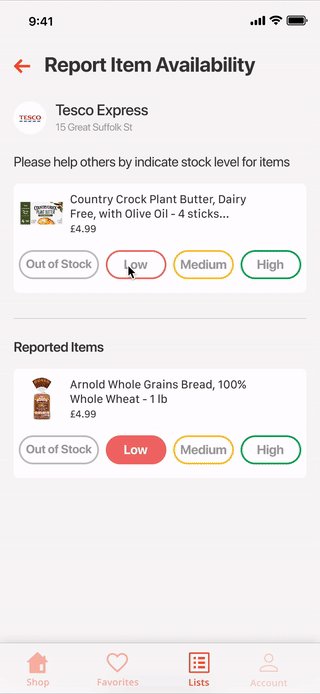
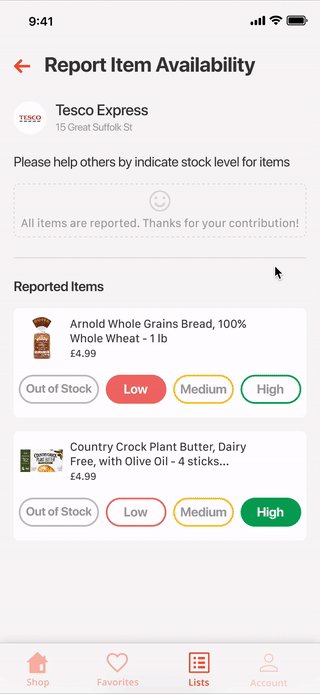
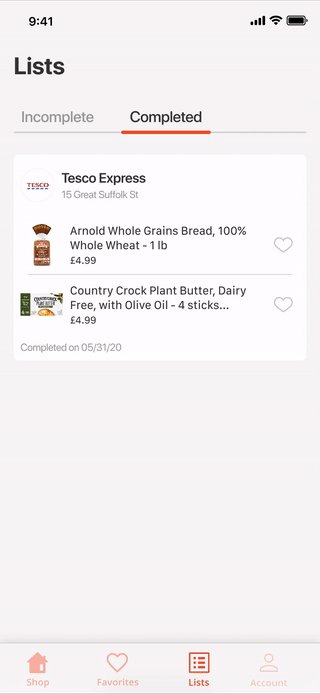
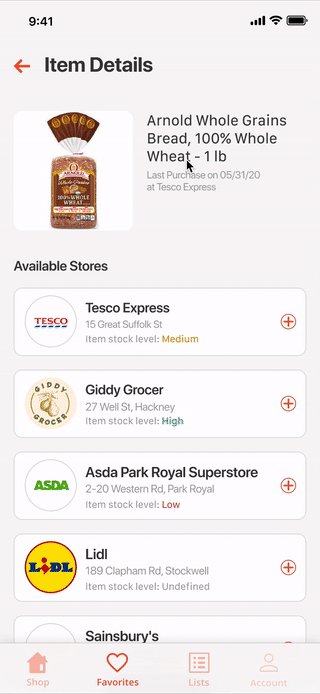
︎Crowdsourcing Stock Level
Crowdsourcing data from shoppers in real time helps ShopAid app users avoid showing up to stores to find out that their item is out of stock and make smarter trip planning.
Crowdsourcing data from shoppers in real time helps ShopAid app users avoid showing up to stores to find out that their item is out of stock and make smarter trip planning.

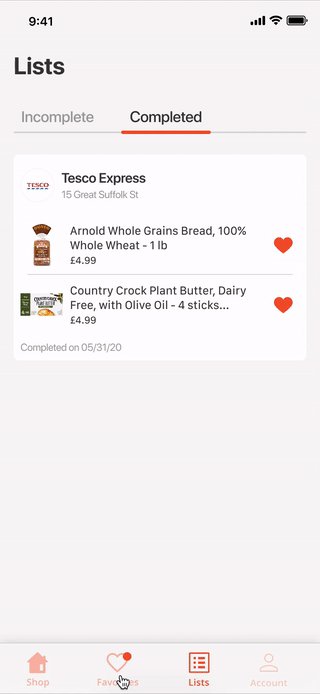
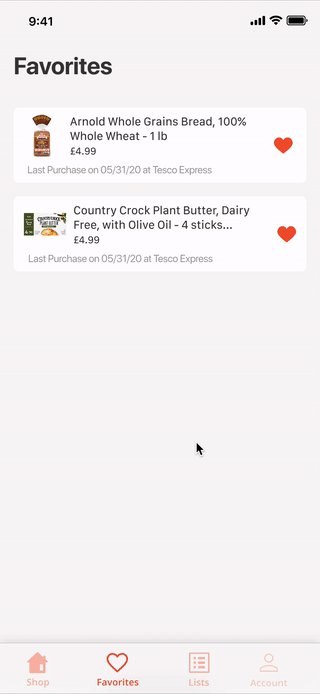
︎Favorite Items for Easy Future Purchase
Users can favorite frequently purchased items so that they can easily stock availability in different stores based on their location and preferences.
Users can favorite frequently purchased items so that they can easily stock availability in different stores based on their location and preferences.
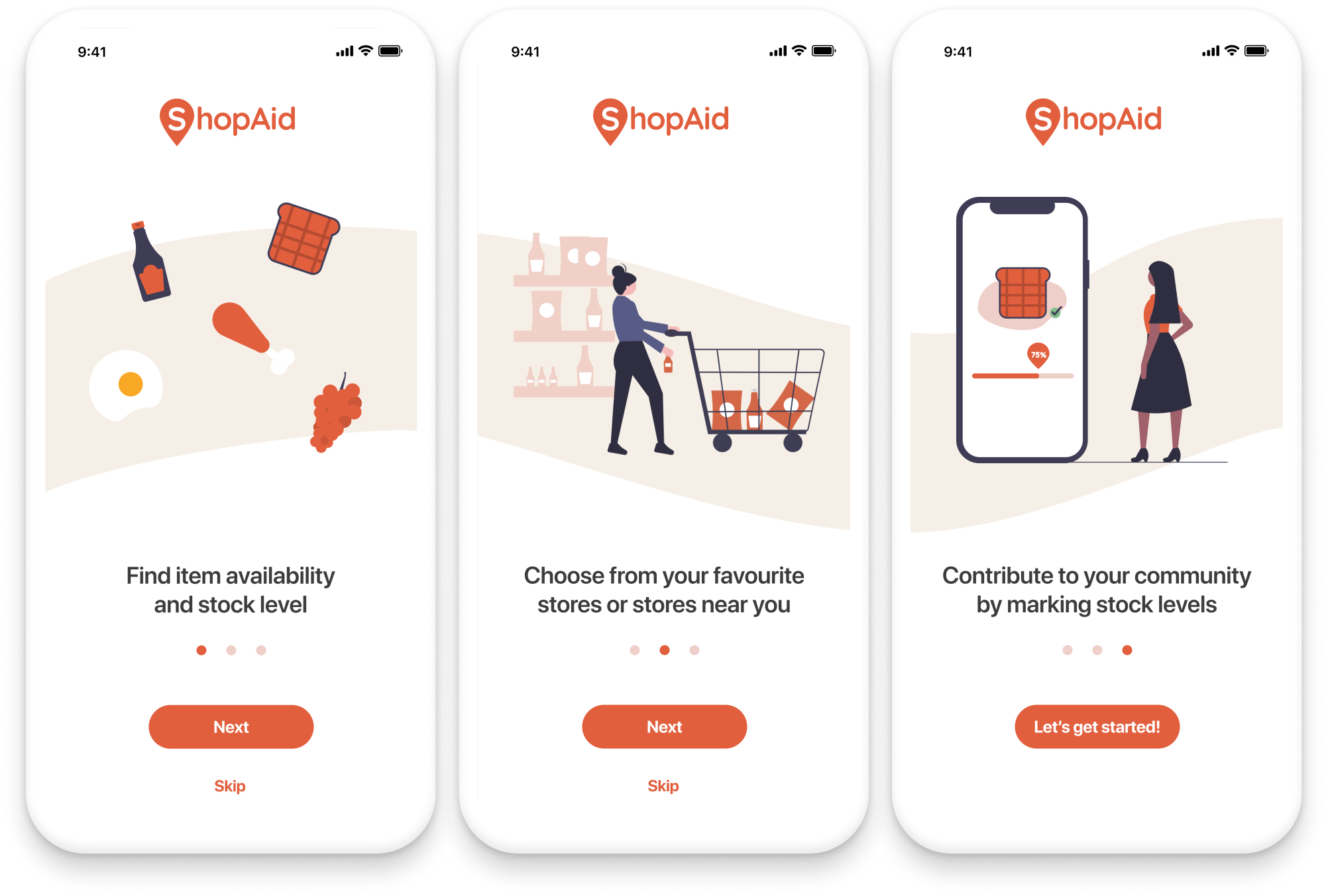
First Time User Experiences
Onboarding screens
![]()

Setup flows
![]()

Wrapping Up...For Now
The Outcome
ShopAid was well received by the judges and other participants. Though we did not win first place, we were a Runner-up!
︎ Check out the article they wrote about our project here.
Next steps we are working on ways to get data from local stores for our initial launch. Along with that, we are looking to add more features like turning recipes into a list of items to buy, budget management, using AR camera to quickly report stock level, etc.