CareShield
App Concept
⸺ UX/UI
Tools:
Sketch
Sketch
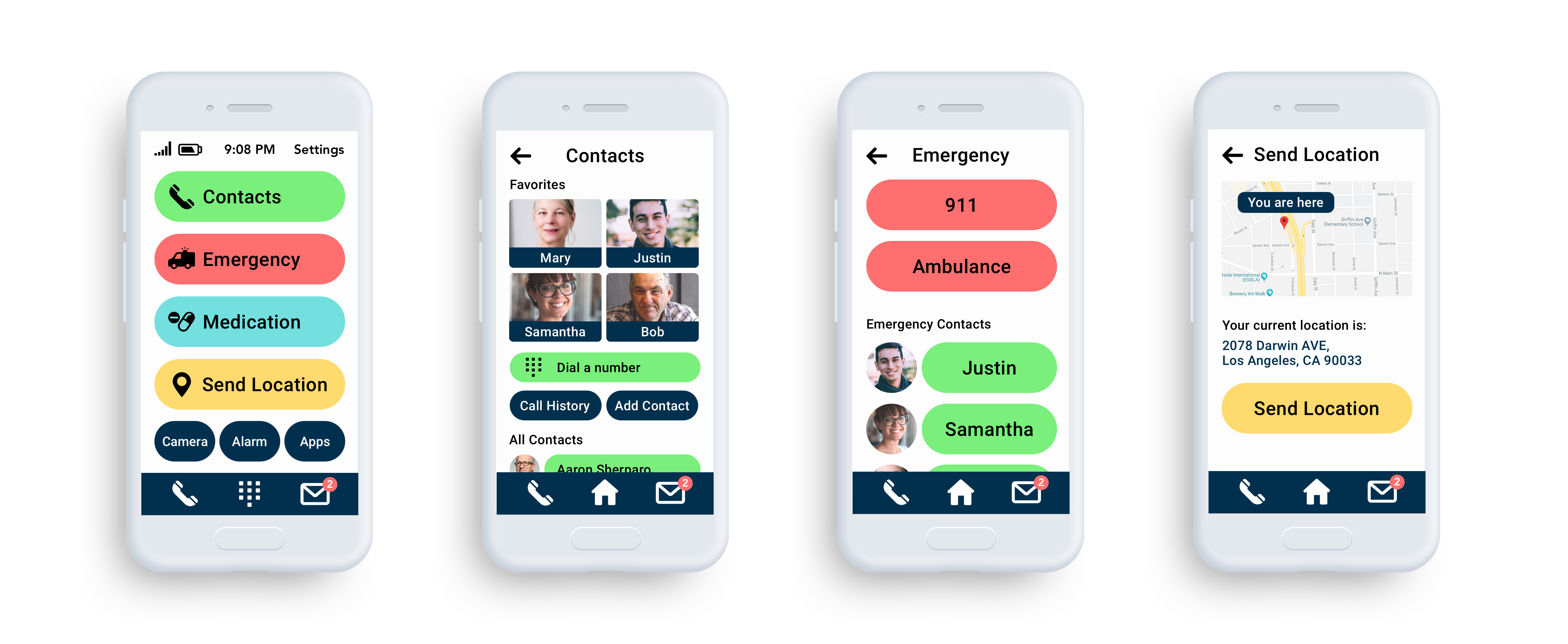
CareShield transforms a smartphone into an intuitive simple user-friendly interface specifically formulated for elderly who has difficultly with using smartphones. Large colorful buttons, high contrast color, font size, and style are used to increase ease of use.

Project Background
Most phones currently on the market are now smartphones with a touchscreen. It’s no doubt that smartphones are useful but the interface can be confusing for many people, especially the elderly. Even though many older adults are savvy smartphone users, the rest of them still face unique challenges when using smartphone apps, since physical and cognitive abilities change with age. While fonts can be enlarged on some phones, this does not solve all potential problems. The interface remains complicated, the settings are complex and individual screens do not look consistent. Icons have a tiny text and the small keyboard is uncomfortable to use.
Goal
Provide easy to use mobile interface designed for older adults.Key Features
︎ Simple interface with enlarged buttons, easily readable fonts, and high contrast color.︎ Buttons have vibration feedback, text can be read out loud.
︎ Emergency button is helpful for making emergency calls.
︎ Share current locations with just a few taps.
Personas


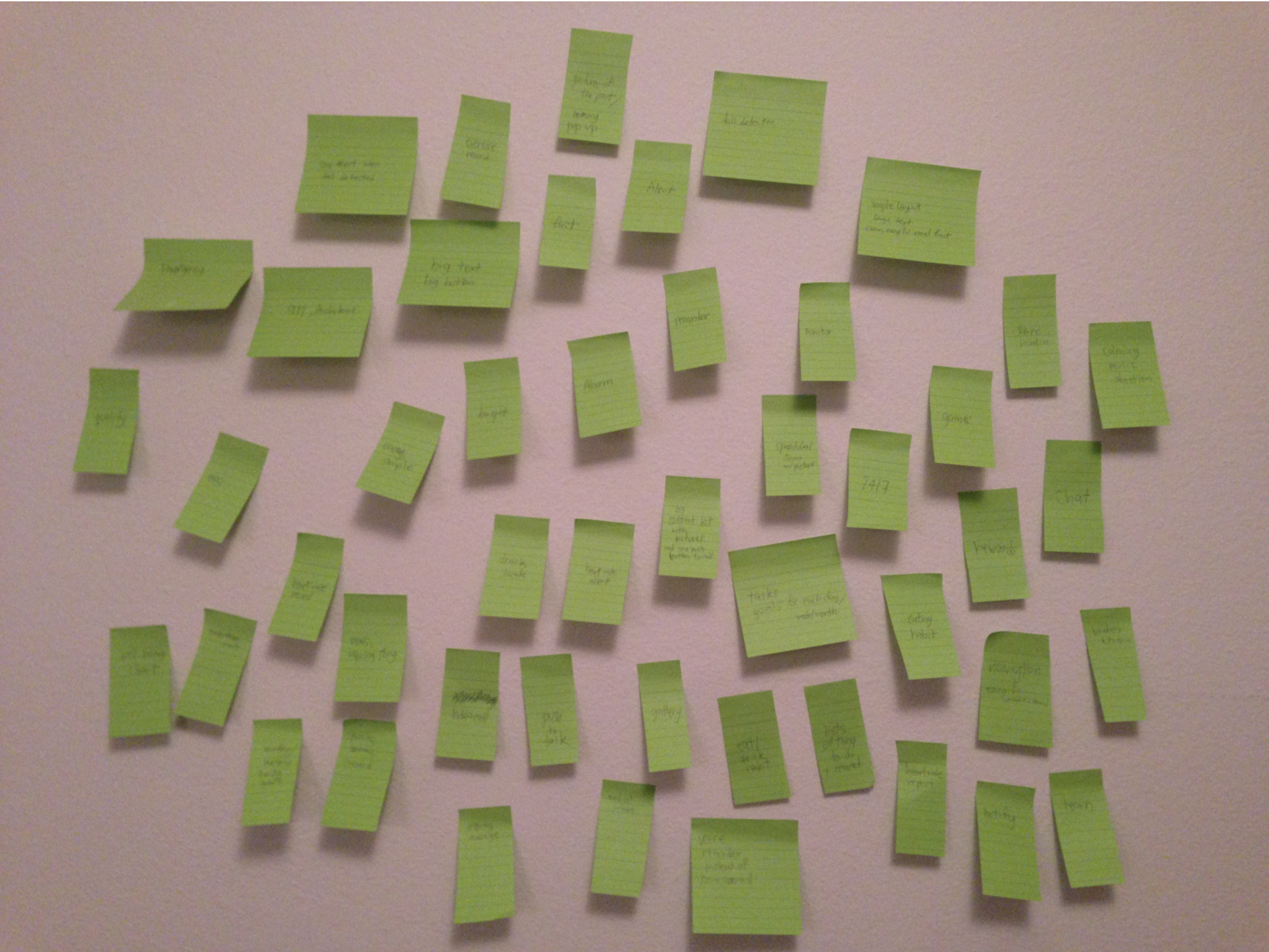
List all distinguishing user tasks

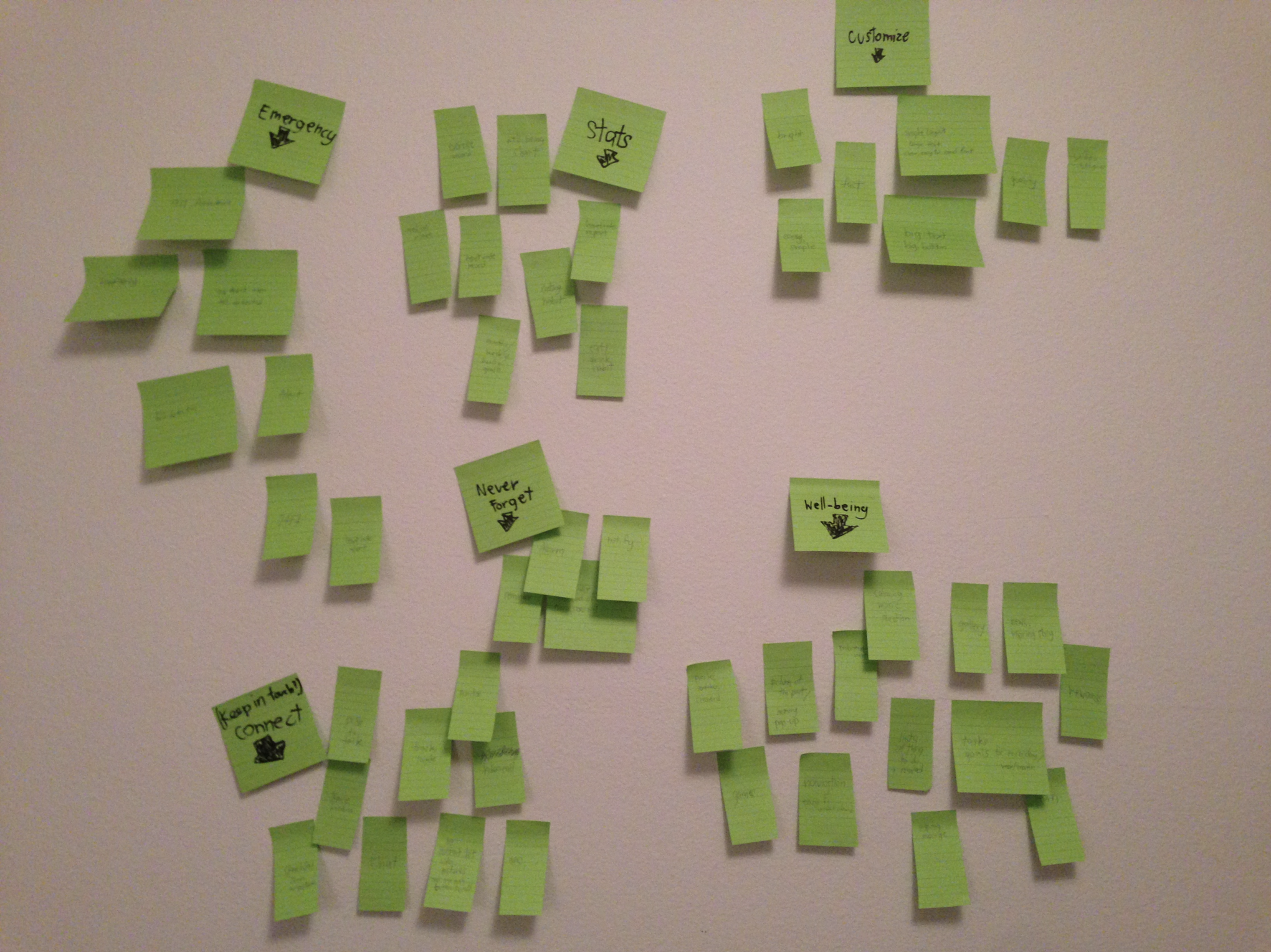
Group the tasks and Name the groups (Card sorting)

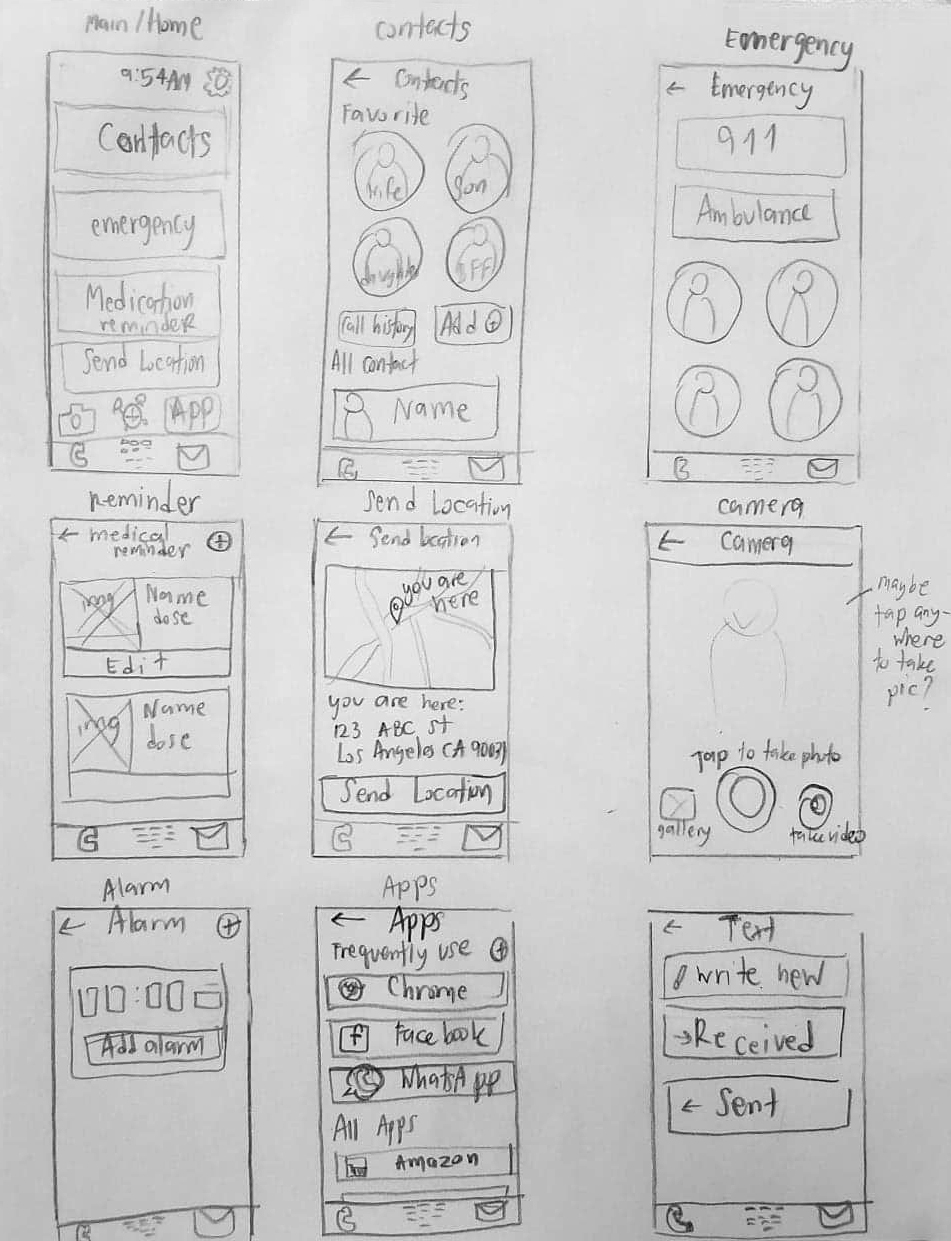
Rough sketches of main screens